
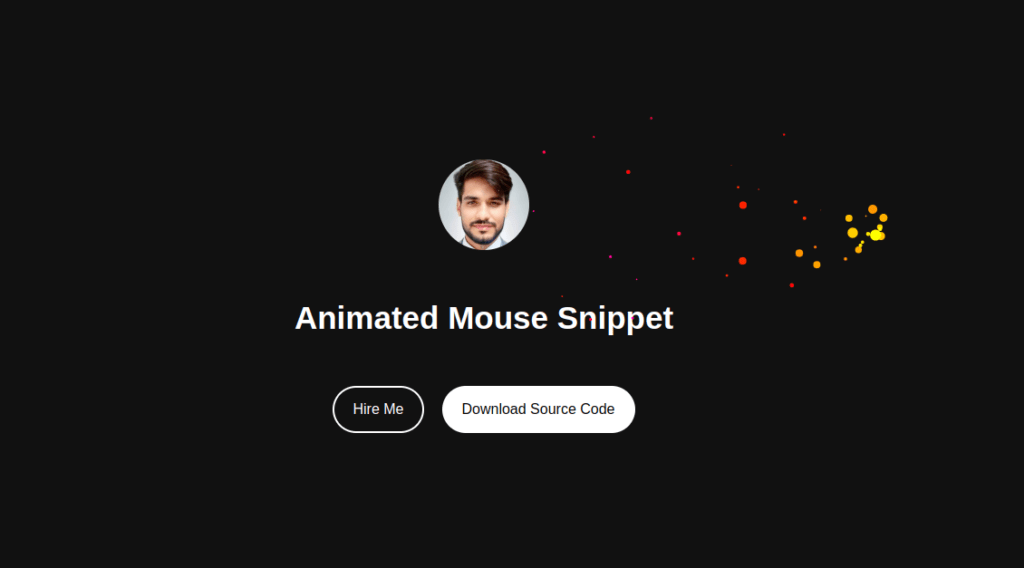
Below is an example of an amazing snippet using HTML, CSS, and JavaScript with Canvas. This snippet creates an interactive particle animation effect that responds to mouse movement.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Mouse Effect with JavaScript Canvas - Guidemotion</title>
<meta name="description" content="Experience the mesmerizing animated mouse effect using JavaScript Canvas on Guidemotion. Explore interactive web development with engaging visual effects.">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<img width="288" height="288" decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20288%20288'%3E%3C/svg%3E" alt="Bilal Hussain" data-lazy-src="https://guidemotion.com/wp-content/uploads/2024/04/bilalhussain.jpg"><noscript><img width="288" height="288" decoding="async" src="https://guidemotion.com/wp-content/uploads/2024/04/bilalhussain.jpg" alt="Bilal Hussain"></noscript>
<h3 class="h1">Animated Mouse Snippet</h3>
<div class="cta__author">
<a href="dd" class="btn btn-hire">Hire Me</a>
<a href="dd" class="btn btn-source-code">Download Source Code</a>
</div>
</header>
<canvas id="canvas"></canvas>
<script src="script.js"></script>
</body>
</html>
body {
margin: 0;
overflow: hidden;
background-color: #111;
}
canvas {
display: block;
position: absolute;
top: 0;
left: 0;
}
h1 {
color: #fff;
}
.header {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
gap: 20px;
z-index: 10000;
}
.header .h1 {
font-size: 35px;
color: #fff;
}
.header .cta__author {
display: flex;
justify-content: center;
gap: 20px;
}
.header .btn {
padding: 15px 20px;
border: 2px solid #fff;
border-radius: 100px;
text-align: center;
text-decoration: none;
}
.btn-source-code {
background-color: #fff;
color: #000;
}
.btn-hire {
color: #fff;
}
.header img {
height: 100px;
border-radius: 100%;
object-fit: cover;
}
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
let particlesArray = [];
let hue = 0;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Handle window resize
window.addEventListener('resize', function () {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
// Create particle object
class Particle {
constructor(x, y, size, color, speedX, speedY) {
this.x = x;
this.y = y;
this.size = size;
this.color = color;
this.speedX = speedX;
this.speedY = speedY;
}
update() {
this.x += this.speedX;
this.y += this.speedY;
if (this.size > 0.2) this.size -= 0.1;
}
draw() {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);
ctx.fill();
}
}
// Create particles on mouse move
window.addEventListener('mousemove', function (event) {
let size = Math.random() * 5 + 2;
let color = `hsl(${hue}, 100%, 50%)`;
let speedX = Math.random() * 6 - 3;
let speedY = Math.random() * 6 - 3;
particlesArray.push(new Particle(event.x, event.y, size, color, speedX, speedY));
hue += 2;
});
// Animate particles
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particlesArray.length; i++) {
particlesArray[i].update();
particlesArray[i].draw();
if (particlesArray[i].size <= 0.3) {
particlesArray.splice(i, 1);
i--;
}
}
requestAnimationFrame(animate);
}
animate();
This snippet creates a canvas animation where colorful particles are generated and move around based on mouse movement. The particles gradually decrease in size and disappear over time, creating a visually appealing effect. Feel free to modify the colors, sizes, speeds, or add additional features to customize this snippet further and make it even more amazing!
Share this snippet to your friends.